Updating your website is a lot like renovating your home. Just as you wouldn’t knock down a wall or change a layout without considering the multiple areas it would impact, like structure, flow, and functionality. Similarly, when updating your website, every change should be approached with a thoughtful strategy. There are six critical areas to consider: ADA, SEO, brand consistency, performance, visual consistency, and mobile optimization. The following list is not meant to be a comprehensive list but is to highlight some of the most common issues and opportunities.
Table of Contents
ADA
Why Is This Important?
- Inclusivity: Ensures equal access to your content for all users, including those with disabilities.
- Legal Protection: Helps businesses avoid lawsuits and fines by complying with laws like the Americans with Disabilities Act and WCAG (Web Content Accessibility Guidelines).
- SEO Benefits: Many accessibility practices, such as adding alt text and improving site structure, align with SEO best practices, boosting search rankings.
Text Alternatives for Images (Alt Text)
Ensure every new image or graphic has clear, descriptive alt text that communicates the image’s content and purpose to screen readers. Alt text should be brief but informative, helping visually impaired users understand the visual context on the page. This is one of the most common issues on websites and also one of the quickest ways to enhance your content’s accessibility—don’t overlook it!
Descriptive Link Text
Ensure all links are labeled with descriptive text, avoiding vague labels like “click here” or “read more.” Instead, use links that clearly state their purpose, which makes navigation easier for screen reader users.
Color Contrast
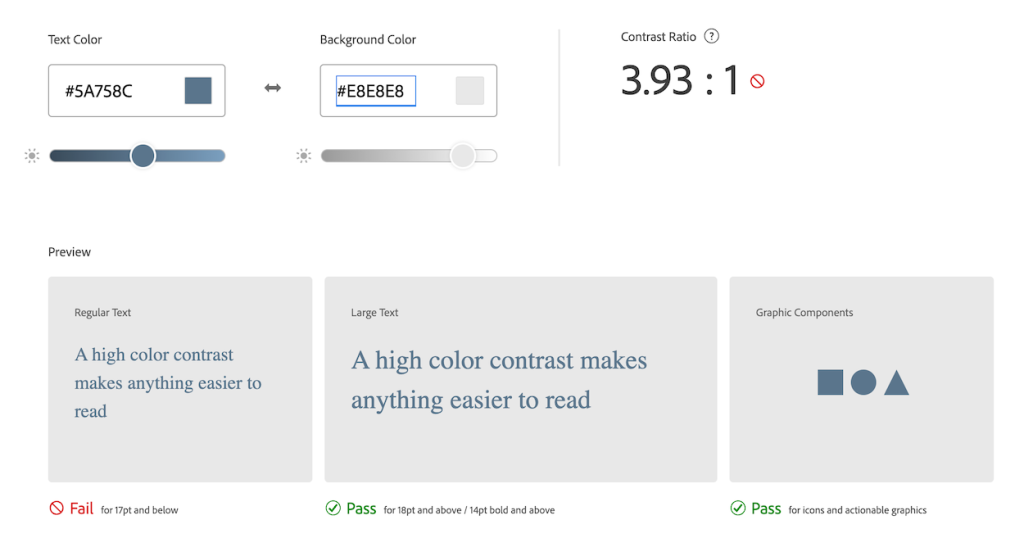
Color contrast is essential for ADA compliance because it ensures that text and essential visual elements are easily readable by people with visual impairments, including those with low vision or color blindness. Proper contrast between text and background colors helps users distinguish information without strain, improving overall accessibility and usability.
To meet ADA standards, the Web Content Accessibility Guidelines (WCAG) recommend a minimum contrast ratio of 4.5:1 for regular text and 3:1 for larger text, ensuring that content is visible and readable across diverse visual abilities. Not sure whether you have the right ratios? Use Adobe’s color contrast checker. Just plugin the color hex code for you text and the background and viola!

Performance
Why Is This Important?
- Improved User Experience: Faster websites provide a seamless and enjoyable experience, reducing frustration and keeping users engaged.
- Better SEO Rankings: Search engines like Google prioritize fast-loading websites, improving visibility in search results.
- Mobile Optimization: Speed is especially crucial for mobile users who often experience slower network connections.
Optimize Image Size & Format
Images are often the largest assets on a page, so resizing and compressing them is key. Use the appropriate file format (JPEG for photos, PNG for graphics, and SVG for icons or logos) and compress images without losing quality. Additionally, consider using next-gen formats like WebP, which are smaller in size and load faster.
Optimize Video Size & Format
Tools like HandBrake or Adobe Media Encoder to compress videos without a noticeable loss in quality. Smaller files load faster and consume less bandwidth. Use modern formats like MP4 (H.264) or WebM for optimal quality-to-file size ratios.
Trim unnecessary sections of your video to reduce the file size. Even cutting a few seconds can make a significant difference, especially for high-resolution videos.
Test your sites performance with Google’sPageSpeed Insights. A quick way to see if any trouble areas are slowing down your site.
Brand
Why Is This Important?
- Builds Recognition: A consistent brand helps users immediately identify and remember your business.
- Establishes Trust: Strong branding conveys professionalism and reliability, encouraging users to engage with your site.
- Differentiates Your Business: A clear, unique brand identity sets you apart from competitors and highlights your value proposition.
Visual Consistency
Maintaining visual consistency is essential when updating your website to ensure your brand remains recognizable and cohesive. Stick to your brand’s established color palette, as introducing off-brand colors can confuse users and dilute your identity. Similarly, typography should remain consistent—use approved fonts and styles across headlines, body text, and buttons to avoid a mismatched or unprofessional appearance. By keeping these visual elements aligned with your brand guidelines, you reinforce trust and familiarity with your audience, ensuring updates enhance rather than erode your brand identity.
Tone Consistency
Keeping design elements consistent is critical to maintaining a cohesive and professional website that reflects your brand identity. When updating, ensure that imagery aligns with your brand’s aesthetic and tone—avoid using generic stock photos or visuals that feel disconnected from your message. Consistency in layouts and templates across pages is equally important, as abrupt changes in design language can create a disjointed experience for users. New elements should feel integrated into the existing design rather than standing out as mismatched additions. By maintaining uniformity in visual components, you strengthen your brand’s presence and provide users with a seamless and engaging experience.
Voice Consistency
Ensuring content aligns with your brand voice is vital to maintaining a consistent and recognizable identity across your website. Any new copy added during updates should reflect your established tone and style, whether formal, casual, playful, or authoritative. A sudden shift in tone can disrupt the user experience and create confusion about your brand’s personality and values. Consistency in voice reinforces trust and familiarity, making it clear to your audience who you are and what you stand for. By aligning all written content with your brand’s identity, you ensure that every interaction contributes to a cohesive and meaningful user experience.
SEO
Why Is This Important?
- Maintain Search Rankings: Every change to your site, from updating copy to altering layouts, can affect how search engines index and rank your pages. Ensuring updates align with SEO best practices helps protect your current rankings and prevents drops in visibility.
- Enhance User Experience: Many SEO techniques, like improving page speed, mobile-friendliness, and clear navigation, also improve the user experience. Search engines reward sites that prioritize user satisfaction with higher rankings.
- Improve Content Discovery: Search engines rely on well-structured content. Updating headings, internal links, and keyword strategies ensures that both users and search engines can easily find and navigate your content.
Breaking URLs or Links
Removing high-performing pages or modifying content in a way that reduces its relevance to target keywords can significantly impact SEO. A frequent issue occurs when a page URL is changed without proper redirects, leading to a drop in traffic and rankings for previously well-established content.
Removing or Downgrading Content
Deleting high-performing pages or altering content in a way that diminishes its relevance to target keywords can have a significant and often long-lasting impact on your website’s SEO. These pages are often the cornerstone of your site’s visibility, driving organic traffic and helping you rank for critical keywords. When such pages are removed or fundamentally changed without careful planning, search engines may no longer view them as authoritative or relevant for the topics they once ranked for.
Consistency
Why Is This Important?
- Builds Trust and Credibility: A consistent design, tone, and functionality create a sense of professionalism and reliability. Visitors are more likely to trust a website that feels cohesive and polished, which is essential for fostering customer loyalty and conversions.
- Ensures Long-Term Scalability: A consistent design and content structure provide a solid foundation for future updates. This reduces the risk of creating a fragmented or chaotic site over time and makes it easier to integrate new features or content.
Copy, copy, copy
When creating a new website element (e.g., a button) on a page, starting with one of your existing ones as a template is essential for ensuring consistency, efficiency, and alignment with your overall design system.
Existing elements have already been tested for usability and performance, making them a reliable foundation. Using them as a base minimizes the risk of introducing errors or inconsistencies, which is especially important for accessibility and responsive design.
This approach helps you create a cohesive, user-friendly experience while streamlining the development process. By building on established elements, you maintain quality and coherence across your website.
Mobile
Why Is This Important?
- Majority of Traffic Comes from Mobile Devices: With smartphones accounting for over half of global web traffic, failing to consider mobile users can mean alienating a large portion of your audience.
- Google’s Mobile-First Indexing: Google primarily uses the mobile version of your site to determine rankings. If your mobile site is poorly optimized, it can hurt your search engine visibility, even for desktop users.
Only Testing the Desktop version
When a website change is made and only the desktop version is tested, it can lead to significant issues for mobile users. Unresponsive layouts, hard-to-read text, and malfunctioning navigation are common problems that frustrate mobile visitors, causing higher bounce rates and reduced engagement. Additionally, Google’s mobile-first indexing means that a poor mobile experience can hurt your SEO rankings across all devices, even if the desktop version functions perfectly. This oversight can also lead to missed opportunities for conversions, as many users rely on mobile to browse, shop, and complete actions. Ignoring mobile testing ultimately undermines the overall user experience, brand perception, and site performance.
Ok, this is way too much to remember...
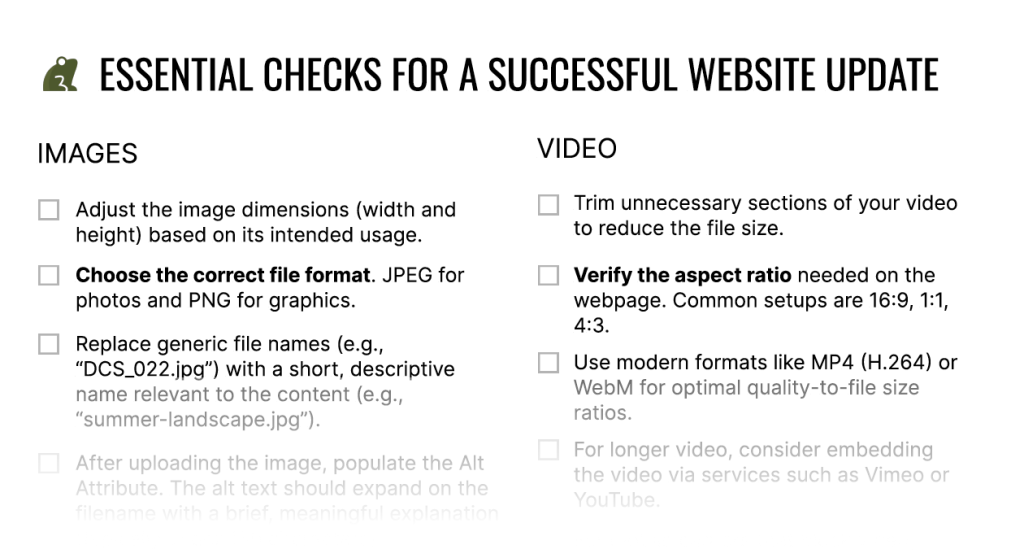
The Essentials Checklist
We’ve covered a lot of the key areas to consider when updating your webpage, though this is by no means an exhaustive list. These are just some of the most common issues that can arise. To make the process smoother and more reliable, I’ve put together a checklist to help ensure your updates are thorough, effective, and free of most common issues.

Sign up for our newsletter and get instant access to The Website Update Essentials Checklist—your go-to guide for ensuring every update to your site is smooth, effective, and error-free.
Stay informed with expert tips, industry insights, and actionable advice straight to your inbox. Ready to level up your website updates? Sign up today!