One of the biggest culprits for low engagement is a text wall. We all fall into this trap; it’s hard enough finding the time to get your thought down, grammar check, spell check, upload to the web, etc., etc., etc. Unfortunately this frequently ends up in a unfriendly format for the eyes and will under utilize all your hard work. Fortunately, there are a few tools to quickly tear down that text wall and make it friendlier for your visitors (and their eyes!).
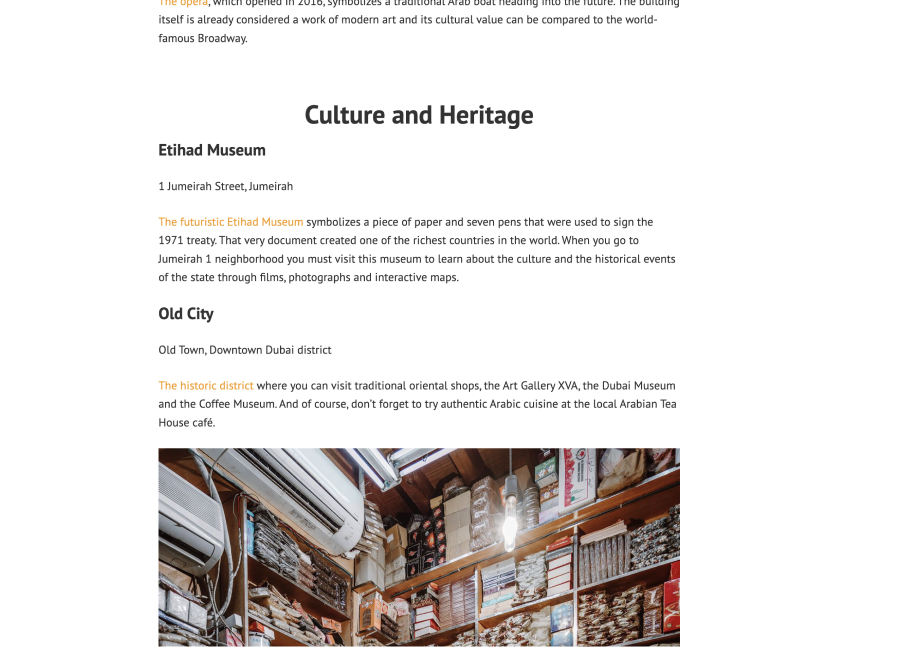
Headings
When you started writing your piece, you probably had a rough outline of the structure of the copy…these are essentially your headers. They are the sign posts, indicating where we are and the sub-topic or focus. Headings are a great resting spot for you visitors eyes. “Readers like to scan content to understand the text and decide which sections they will read. Headings help them do that. Scanning the text becomes significantly harder for your readers when it contains no headings. It’s even worse when you add long stretches of text after a heading.” *

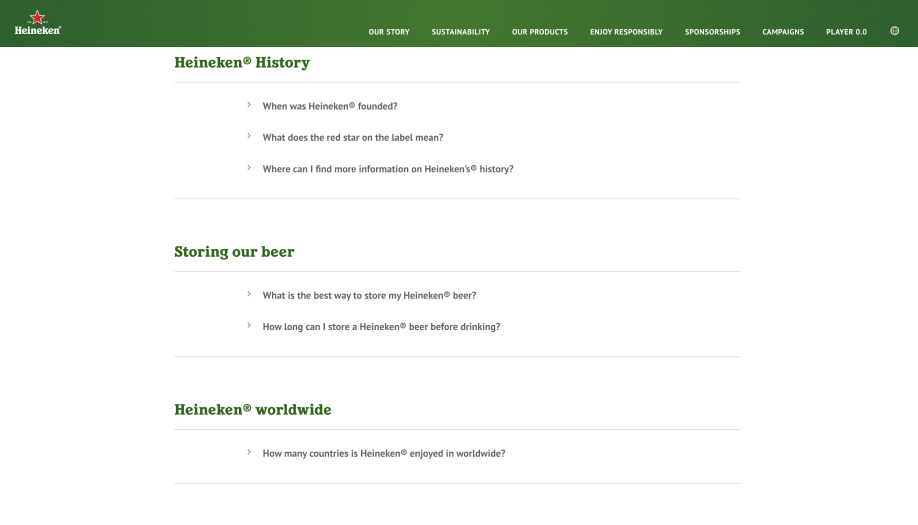
Accordions

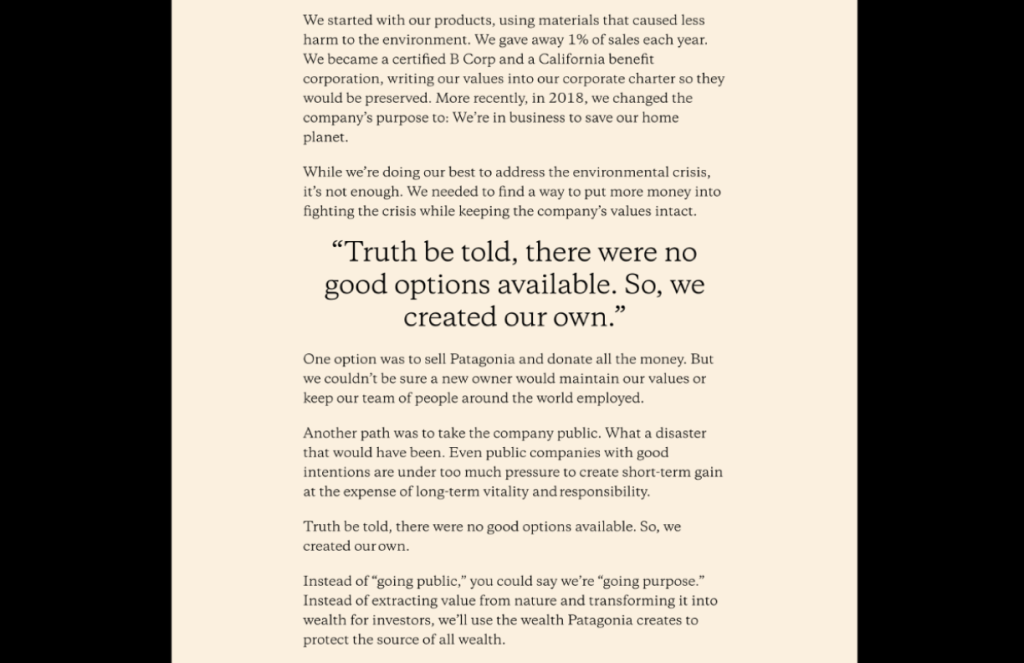
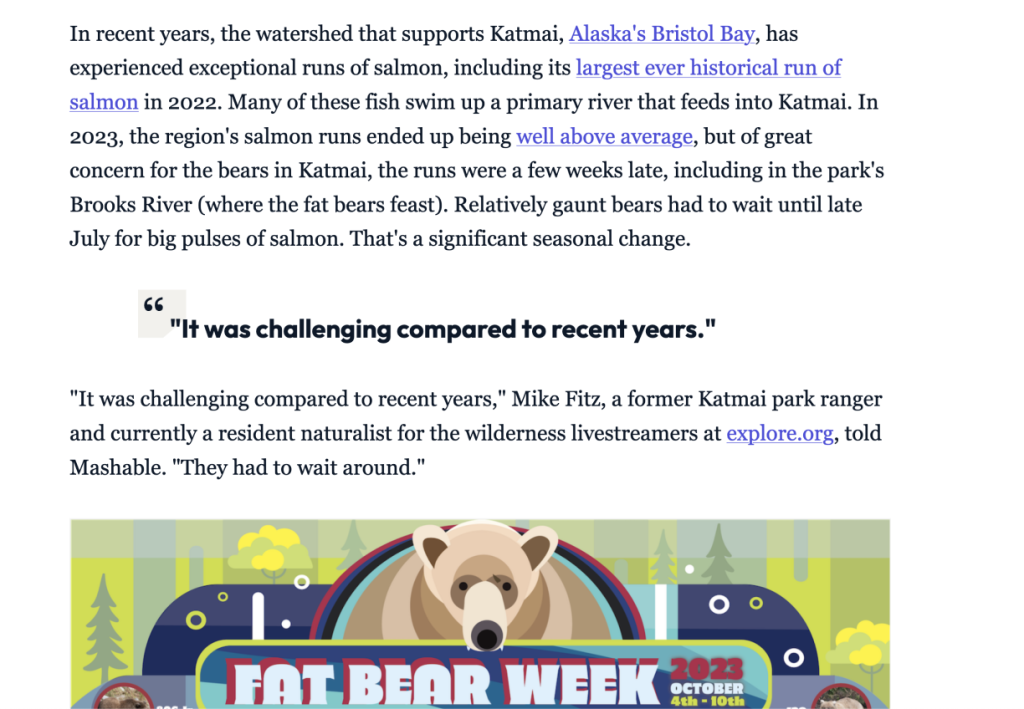
Pull Quote
Pull quotes, like headings, draw a lot of water in grabbing attention.
For the visitors reading through your content, it provides a nice break and re-emphasis on your key point. For the folks unsure if this article is for them, it aides in scan-ability.
Visually they can be very different from your copy text. Some of the best designed pull quotes greatly vary size, font family, and font weight.


This is by no means a complete list of tools to handle text walls but these are three of the most common and effective you can use after-the-fact. If you have any questions or need some help with your copy, reach out.
Cover photo by Pete Willis on Unsplash
* How to use headings on your site- https://yoast.com/how-to-use-headings-on-your-site/