As a web designer and developer, I spend the majority of my day online. Time is of the essence, so if I can find tools that shave off a few seconds on a task, it’s a big win. Within Google Chrome, you can install “extensions”, which essentially allow you to customize the browser and make it more optimal and efficient for your workflow.
"A browser extension is a small software module for customizing a web browser. Browsers typically allow a variety of extensions, including user interface modifications, ad blocking, and cookie management."*
When you have a moment head over to the Chrome Web Store and check out the variety of extensions out there. Personally, I love browsing the Productivity extensions…the project manager side of me starts drooling. So with out further adieu, let’s jump into my 3 must-have Chrome extensions.
As the extension name states, this little tool grabs and saves the web browser screen to your local hard drive. What makes this tool so amazing, is it’s simplicity. You literally click one button and BAM, the entire screen is captured and downloaded to your computer. If you have ever tried capturing entire webpage by stitching together multiple screenshots, you understand my excitement.
Another benefit, its seemless integration with Chrome. There are many other applications that capture webpage screens but the kicker is you have to leave Google Chrome and then come back. These additional steps add up and cost valuable time.
Here is a demo from the developer’s website.
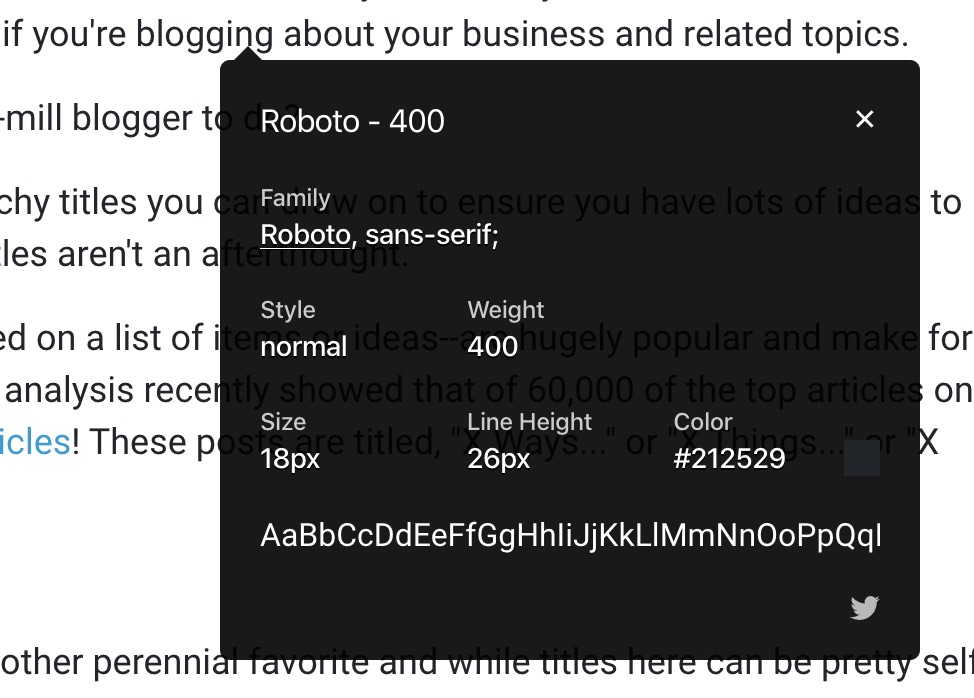
Have you ever been on a webpage or blog and wondered what the font was? With one-click you can instantly discover the font family, line-height, color and many more attributes. This quick lookup sure beats having to search through the html code. With well over a million users, this extension is one of the more popular apps in the typography space and definitely worth checking out.
Below is a sample of the cool stuff WhatFont can instantly show for a given piece of text/copy…

As mentioned prior, reducing your routine task time, even by very small portions, reaps tremendous benefits. Color By Fardos is another one of those tools, at the tip of your fingers in Google Chrome.
This is a feature rich application, and to be honest, I only use a small portion of the functionality but it’s enough to make this a must-have for me. The app features an eye-dropper tool that enables you to quickly lookup whats colors are utilized on the screen.
In addition, its color search functionality helps the brainstorming side of the exercise. With a given color (e.g., “Blue”), it will provide the corresponding shades, tints, complementary colors, etc. All this functionality is also available in countless other applications, the differentiator is efficiency. I can do all of this right inside Chrome.
I hope you found this post helpful. If you have any extensions to recommend or need some assistance with typography, color or design on your site, please reach out via my contact page. Thanks much!
-Tom